Si buscamos la forma de mostrar u ocultar los gadgets que tengamos en nuestra plantilla de Blogger, podemos emplear condiciones IF. Esto lo utilizaremos, por ejemplo, para mostrar ciertos elementos en la página principal, pero ocultarlos en las páginas interiores, y muchas otras combinaciones que queramos. Se puede emplear para mostrar algo sólo en entradas concretas o páginas estáticas, y viceversa, también se puede usar para ocultar elementos, ya sea en la portada del blog, entradas individuales, etc…

Lo único más difícil de este asunto, será insertar la condición en el elemento de la plantilla HTML.
Primero habrá que localizar el gadget a condicionar en la plantilla, y tendremos que encerrarlo bajo una instrucción en la que utilizaremos los parámetros index, item, archive, static_page y que cerraremos con </b:if>
Repasemos algunos ejemplos para mostrar un gadget si se cumple la condición del usuario que visita el blog.
MOSTRAR GADGETS
Para mostrar sólo en la página de portada, páginas antiguas de paginación o de etiquetas:
<b:if cond=’data:blog.pageType == «index»‘>
Aquí va el código del gadget que queramos mostrar sólo en la página principal
</b:if>
Para mostrar sólo en las páginas interiores:
<b:if cond=’data:blog.pageType == «item»‘>
Aquí va el código del gadget que queramos mostrar sólo en las entradas individuales
</b:if>
Para mostrar sólo en las páginas de archivos:
<b:if cond=’data:blog.pageType == «archive»‘>
Aquí va el código del gadget que queramos mostrar sólo en las páginas de archivo
</b:if>
Para mostrar sólo en las páginas estáticas:
<b:if cond=’data:blog.pageType == «static_page»‘>
Aquí va el código del gadget que queramos mostrar sólo en las páginas estáticas
</b:if>
Para mostrar sólo en páginas específicas:
<b:if cond=’data:blog.url ==»URL«‘>
Aquí va el código del gadget que queramos mostrar sólo en la url que especifiquemos, así que hay que sustituir URL por la url que necesitemos.
</b:if>
OCULTAR GADGETS
Todos los códigos anteriores nos servirán para mostrar algo si el usuario visita esa parte del blog. Pero para ocultar cosas sustituiremos la parte de == por !=
Ejemplo de comparación:
<b:if cond=’data:blog.pageType == «index»‘> (esto muestra)
<b:if cond=’data:blog.pageType != «index»‘> (esto oculta)
Y ahora los ejemplos para ocultar gadgets:
Para ocultar sólo en la página de portada, páginas antiguas de paginación o de etiquetas:
<b:if cond=’data:blog.pageType != «index»‘>
Aquí va el código del gadget que queramos ocultar sólo en la página principal
</b:if>
Para ocultar sólo en las páginas interiores:
<b:if cond=’data:blog.pageType != «item»‘>
Aquí va el código del gadget que queramos ocultar sólo en las entradas individuales
</b:if>
Para ocultar sólo en las páginas de archivos:
<b:if cond=’data:blog.pageType == «archive»‘>
Aquí va el código del gadget que queramos ocultar sólo en las páginas de archivo
</b:if>
Para ocultar sólo en las páginas estáticas:
<b:if cond=’data:blog.pageType != «static_page»‘>
Aquí va el código del gadget que queramos ocultar sólo en las páginas estáticas
</b:if>
Para ocultar sólo en páginas específicas:
<b:if cond=’data:blog.url !=»URL«‘>
Aquí va el código del gadget que queramos ocultar sólo en la url que especifiquemos, así que hay que sustituir URL por la url que necesitemos.
</b:if>
ENCONTRAR EL GADGET EN LA PLANTILLA HTML
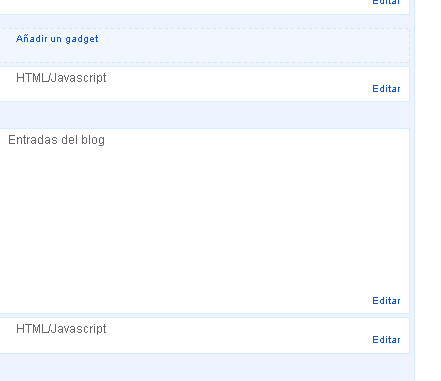
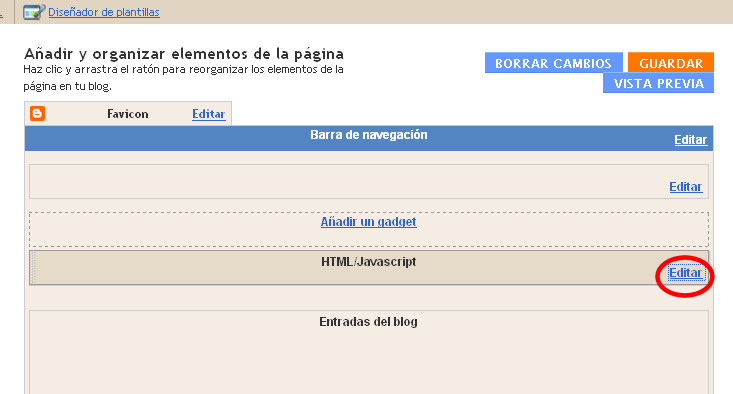
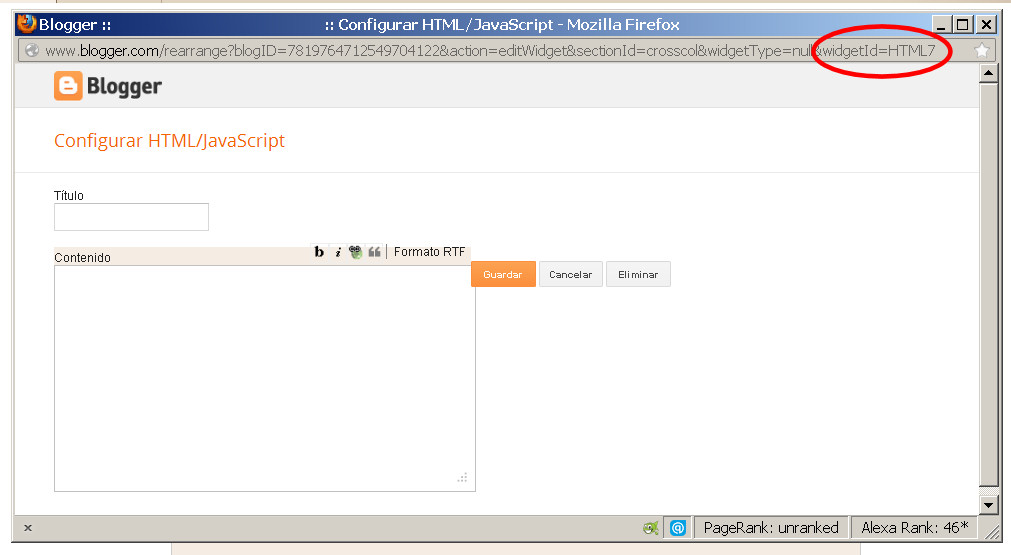
Este es el paso más difícil, ya que una vez conozcamos lo que queremos ocultar o mostrar, tenemos que buscar el código HTML del gadget y encerrarlo dentro. Antes de nada, debemos conocer la ID del gadget. Para eso, en la plantilla de DISEÑO y pestaña ELEMENTOS DE PÁGINA, abriremos el gadget como si fuésemos a editarlo.

Ahora nos fijamos en la URL que muestre la ventana emergente que se abrirá, concretamente el parámetro widgetID.
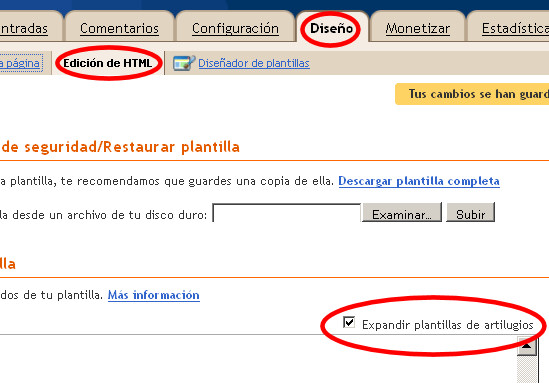
Sabiendo el nombre del gadget (en el ejemplo se llama HTML7), ya podemos localizarlo más fácilmente en la plantilla HTML. Ahora vamos a la sección DISEÑO y la pestaña EDICIÓN HTML, y marcamos la casilla EXPANDIR PLANTILLAS DE ARTILUGIO. Así podremos ver el interior de cada gadget.

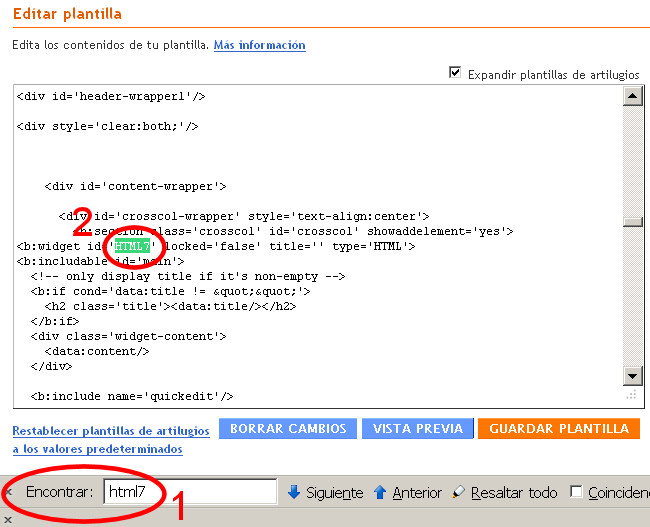
Y entre todo el código, buscamos el nombre nuestro gadget (en el ejemplo, el gadget se llamaba HTML7). Nos podemos ayudar de la opción BUSCAR que está en todos los exploradores, porque o si no, nos volveremos locos para encontrar la ID de nuestro gadget entre tanto código.

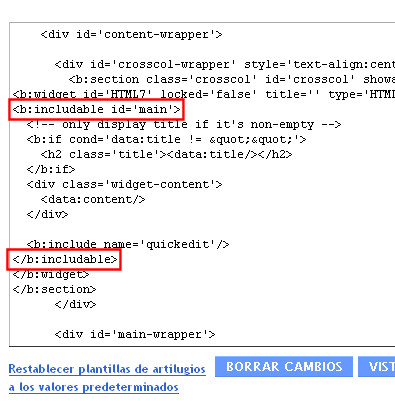
Ahora buscaremos en esa sección del gadget, la instrucción que abre el artilugio, denominada
<b:includable id=’main’>
y tendremos localizada la instrucción que cierra el artilugio, denominada
</b:includable>

Pues bien, todo lo que hay entre esas dos instrucciones, es el gadget o artilugio en sí, así que es lo que nos interesará mostrar u ocultar con las condiciones. Ahora añadimos la línea de la condición (en este ejemplo, empleamos una condición para mostrar en la página principal) que necesitemos después del <b:includable id=’main’>
Ejemplo:
<b:includable id=’main’>
<b:if cond=’data:blog.pageType == «index»‘>
Y antes del cierre del includable, meteremos el </b:if>
</b:if>
</b:includable>
Por si no queda claro, transcribo un ejemplo. Tenemos localizado este gadget y queremos que se muestre sólo en la página principal:
<b:section class=’crosscol’ id=’crosscol’ showaddelement=’yes’>
<b:widget id=’HTML7′ locked=’false’ title=» type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
</b:section>
Por lo que tendremos que utilizar el código de los parámetros:
<b:if cond=’data:blog.pageType == «index»‘>
Aquí va el código del gadget que queramos mostrar sólo en la página principal
</b:if>
Así que escribimos la apertura de la condición (<b:if cond=’data:blog.pageType == «index»‘>) tras la apertura del includable, y el cierre de la condición (</b:if>) antes del cierre del includable.
Ejemplo final:
<b:section class=’crosscol’ id=’crosscol’ showaddelement=’yes’>
<b:widget id=’HTML7′ locked=’false’ title=» type=’HTML’>
<b:includable id=’main’>
<b:if cond=’data:blog.pageType == «index»‘>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:if>
</b:includable>
</b:widget>
</b:section>
MOSTRAR SÓLO EN EL PRIMER POST DEL BLOG
Y como extra, este código lo podemos emplear para detectar si el usuario visita el primer post del blog:
<b:if cond=’data:post.isFirstPost’>
Aquí va el código del gadget que queramos mostrar sólo en la primera entrada del blog
</b:if>







Pero que listo eres Andrés.
Pensaba que no se podía hacer esto en Blogger.
Me lo guardo por si lo necesito.
Gracias por la explicación.
el codigo lo saco de la plantilla o lo dejo ahí gracias
pues a mi no me funciona
Hola muy bueno, me sirvió, pero quisiera que el gadget salga dentro del post de la página, ¿qué código debo poner entonces?
O sea, puse el gadget de «etiquetas» con el condicional para que solo salga en una pagina estática que llamé «indice», pero el tema es que me sale en el lugar del gadget o sea abajo del post, y quisiera que me salga dentro del post
desde ya muchas gracias!