En WordPress, me he encontrado con varias plantillas o themes que no cumplen el requisito de mezclar el texto y la imagen al lado (o viceversa). Normalmente, si alineamos cierta imagen a la izquierda o la derecha, y escribimos en la misma línea texto, este se adaptará en el espacio restante que quede al lado de la imagen. Pero hay plantillas que parecen no cumplir este requisito que muchos usuarios buscan.
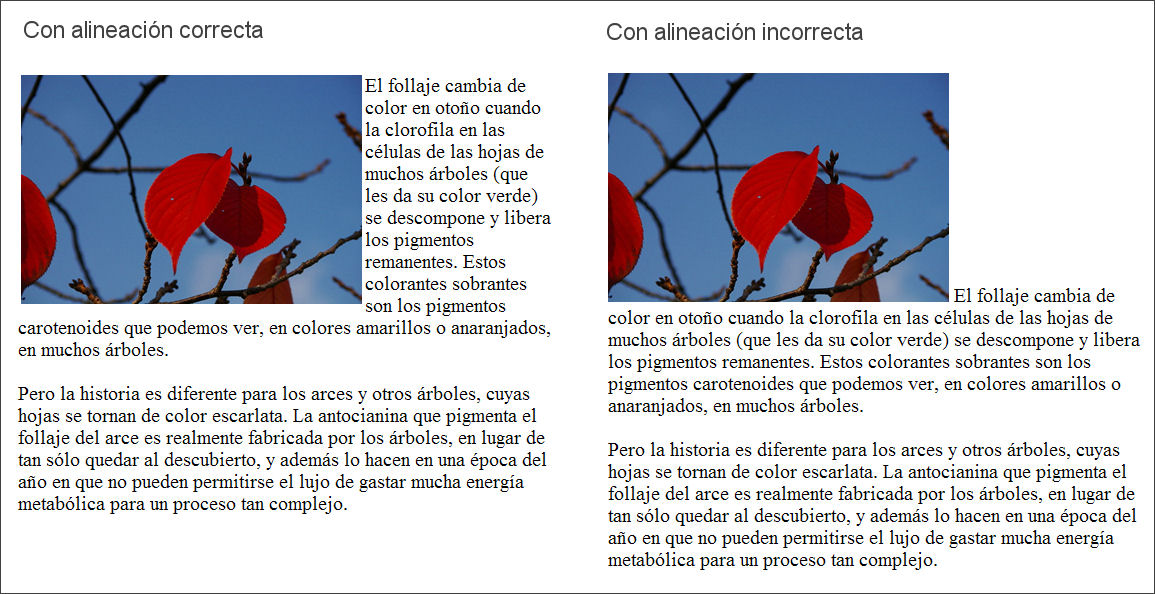
Estos serían los ejemplos. El de la izquierda, sería el correcto, y el de la derecha, la situación que se encontrará alguien cuando el texto no se alinee bien con la imagen.

He buscado qué podría arreglarlo, y tan sólo debemos copiar este código en nuestra hoja de estilos, o style.css de nuestra plantilla.
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 0px;
margin: 0px 0px 0px 10px;
display: inline;
}
img.alignleft {
padding: 0px;
margin: 0px 10px 0px 0px;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}Si os fijáis, en las líneas margin: 0px 10px 0px 0px; ó margin: 0px 0px 0px 10px;, definen el espacio de marco o distancia que queremos entre las imágenes y el texto. Así, si queremos un marco mayor, podemos sustituir ese 10 por un 20 o lo que queramos.








Eres un hacha!! Y lo cuentas de una manera que parece super sencillo,jeje.
Muy buena Andrés ;)
No sería la primera vez que la mesa gime por una buena torta cuando por decima vez, wordpress decide que no quiere alinear texto o imágenes…
Por lo que muchas gracias Odiseo :P
Saludos Gorgonitas.
Pues si es cierto que en algunos temas parece no importarles mucho ese detalle. También algo que parece que no es de mucha importancia es el «interlineado».
O sea el espaciado entre línea y línea de texto, que se usa con line-height y a elegir entre px o ems. Lo que hace que se tenga una mejor lectura del blog, yo tuve este problema, las líneas de texto estaban muy juntas unas de otras y hace algunos meses lo solucioné.
Un post muy interesante me lo guardo en marcadores por si me surge el problema. ;-)
me funciono excelente gracias me salvaste!!!