Recientemente Youtube ha cambiado el código para incrustar los vídeos en nuestros sitios web y ahora en vez de OBJECT, emplea IFRAME. Aunque en Blogger la cosa parece ir bien, en WordPress sucede un error y el código desaparece en cuanto pasamos del editor HTML al VISUAL. Esto es fatal cuando estamos trabajando en una entrada, ya que nos obliga casi a meter el código o códigos al final del todo, y a no poder editar la entrada en el futuro si no queremos ver desaparecer el código.
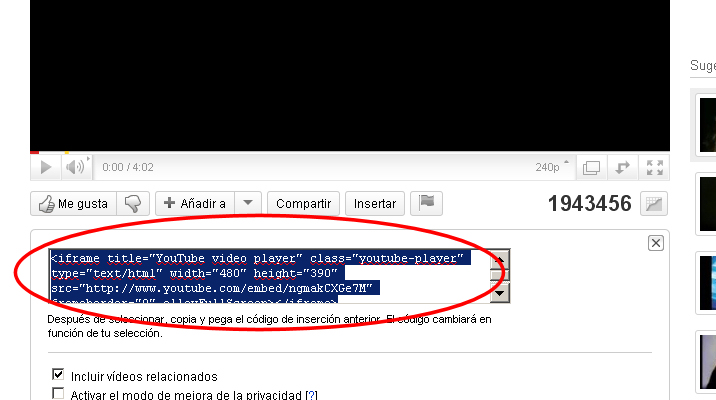
Cuando ahora miramos el código INSERTAR (EMBED) en Youtube, nos ofrece un nuevo código con este formato. Ejemplo:
<iframe title=»YouTube video player» type=»text/html» width=»480″ height=»390″ src=»http://www.youtube.com/embed/QzM7J9cUD8E» frameborder=»0″ allowFullScreen></iframe>

No sé si es un error temporal de WordPress que podrá ser solucionado en una actualización futura del CMS, pero de momento en vez de usar ese código IFRAME, os sugiero este otro que podéis guardar como una muestra o chuleta para consultar en el futuro y poder insertar los vídeos sin temor a que los códigos desaparezcan.
<object style=»height: 390px; width: 640px»><param name=»movie» value=»http://www.youtube.com/v/Ed-krOr4yLc?version=3″><param name=»allowFullScreen» value=»true»><param name=»allowScriptAccess» value=»always»><embed src=»http://www.youtube.com/v/Ed-krOr4yLc?version=3″ type=»application/x-shockwave-flash» allowfullscreen=»true» allowScriptAccess=»always» width=»640» height=»390«></object>
En verde os he marcado los valores que debemos cambiar en cada caso específico. Lo de los números (en el ejemplo 640 y 390) no tiene mucho secreto, ya que definen el ancho (width) y el alto (height) del vídeo en píxeles. Si nuestro blog tiene un ancho menor, debemos modificarlos para no invadir los bordes exteriores del post. Una vez que tengamos pensado el ancho y alto adecuado para nuestro blog, no tendremos necesidad de cambiar estos valores más adelante.
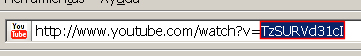
Sin embargo sí deberemos cambiar cada vez el valor en verde correspondiente al código del vídeo (en el ejemplo anterior era Ed-krOr4yLc). Para saber el código de cada vídeo, tan sólo debemos fijarnos en la URL cuando estemos viendo un vídeo. En el ejemplo de abajo tenemos un código corto. Es el que sigue al símbolo = y consta de 11 caracteres.

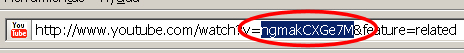
Otras veces nos encontraremos direcciones más enrevesadas, aunque igualmente deberemos fijarnos en los 11 caracteres que aparecen casi al principio de la URL entre los símbolos = y el &.

Conociendo estos 11 caracteres correspondientes al código del vídeo, ya podremos aplicarlos al código de muestra que os enseñé antes.







Yo lo inserto correctamente y no me desaparece el código.
Podría ser que yo sigo utilizando la versión 3.0 y tu utilizas la 3.0.4.
O también, que tengas activado el modo WYSIWYG, aunque debería de pasarte también con el antiguo sistema y en todo caso el vídeo lo podrías ver.
No se me ocurren más ideas.
Uso a veces wordpress y no me es demasiado cómodo aunque tenga muchas ventajas y posibilidades. A mi me da muchas pegas de normal aunque puede que sea por desconocimiento.
Pues si el modo WYSIWYG son las dos casillas de Formato en «Ajustes de escritura», no las tengo marcadas. ¿El modo WYSIWYG no es el propio modo visual mientras escribes en WordPress?
De todas formas, que digas que a ti no te ocurre, me hace pensar si va a ser un problema propio o incluso algo de Firefox, no sé.
Saludos.
Pues muchas gracias por la chuleta, aunque n o se si lo tengo tan claro, como podéis saber tanto… admirable, Andrés.
Hace unos días me comentó Alberto que le salía ese nuevo código.
Gracias por compartir la chuleta Andrés.
Yo tengo un pluggins que me funciona perfectamente. Se llama WatchYoutube o algo parecido. Os lo aconsejo ;)
Sabes que me pasa a mi Andres? que si inserto el codigo tal y como me lo da youtube y me paso a visual entonces me ha desaparecido el codigo, pero si inserto el codigo y luego ya publico se me queda bien el video, se puede ver, solo hay que procurar poner el video cuando vayas ya a publicar.Que raro es todo….
Fani, el problema es que como intentes luego retocar o editar esa entrada en el futuro, el código desaparecerá. Si tienes el problema, mejor que te copies la chuleta y uses el código porque no sé en qué se basa el error.
Cuando eliges la opción «Insertar» en YouTube, te da el código con , como tu comentas, pero si quieres que te aparezca el código como antes con un , debajo del campo de texto donde aparece el código, hay varias opciones. La última de ellas es «Utilizar código de inserción anterior». Si la seleccionas, te dará el código como antes, así no tienes que editar tu manualmente el código.
Un saludo. ;) ;)
Funciona también marcando la casilla que dice: utilizar el código de inserción anterior, saludos!